WinTeam Modernization
WinTeam (WT) has been a staple software for TEAM Software since their formation in 1989. WT is a business administration software that enhances accounting methods, provides elaborate insights on profitability and arranges operations for janitorial and security contractors. Long story short, not a lot of design was put into it’s creation, and since the 90’s, small patches have been added but it was in need of a facelift. The reality is, a lot more goes into the redesign than just a facelift. We wanted to fix the pain points for our users, improve the usability, and design a new product that still feels familiar, and intuitive to our power users. Sounds simple enough right?
Role
Product
Platform(s)
Areas
Designer (primarily web)
WinTeam
Web & Mobile
Overtime Pay
Similar to open posts, the lack of AI integration to easily find the most suitable candidate feels like we’re not keeping up with the industry. Discovering which employees are the most suitable is easier with other products
Design, Prototyping, Research
WinTeam legacy is a 30 year old desktop software that never had a designer during it’s construction. Since it’s inception, some of our major customers have asked for features to be built, and there has been decades of tacking on features for specific clients (none of this was done with a UX designer). The goal is modernize the existing legacy software, bring it into both a web and mobile application while keeping it feeling intuitive to our existing users. A lot of funding has been put into this effort, as it is the largest undertaking that WorkWave is working on.
As a part of the design team, I’m currently leading the end-to-end design of the navigation, authentication & authorization (roles & permissions), and schedule board. This includes all product research, stakeholder communication, design, and prototyping. I also set up weekly meetings with developers, designers, SME’s (subject matter experts) and product owners to iterate rapidly while considering diverse perspectives in my work. The more feedback I can get from the people who know our users the best, the better the product suits their needs.
Before approaching design, it was important to understand the problems with the current experience. To get a strong background, I spoke with our SME’s (subject matter experts), Solution Advisors, watched training videos and recorded interviews with customers. Then, to discover customer pain points, I had several user interviews to get customer feedback on how they use WinTeam today (particularly focusing on navigation, permissions, and schedules). Finally, to ensure a competitive solution and to make sure we were staying up to par with new, modern solutions, I conducted a market analysis of leading apps in the field service world.
Additionally, interviews with internal stakeholders from product and marketing teams revealed feature requests from clients, and absolute “must-keeps” that needed to be accommodated in the new design. From here, opportunity solution trees* were created to focus our teams efforts on a unified goal. This allows us to all work on the same task that achieves the overall goal.
*More on Opportunity Solution Trees
This is the existing WinTeam desktop software. I know what you’re thinking, is this from 1995? And were gradients really in style then? The answer is yes, and yes.
Research Methods
Core Customer Issues
Design Process
Open Posts
Filling open posts isn’t as quick and easy as customers would like, meaning they’re spending more time on their schedule, filling open posts
Navigation
Problem Statement
My Role
Personnel Scheduling - Figma sections showing all the pre-design work. SME calls, brainstorming trees, competitive analysis, third-party opportunities, user interviews, design system considerations, etc. just for the scheduling
Poor Usability
Feels like we are wasting time with redundant steps, a high program-specific-IQ is required to efficiently use WinTeam, and overall creates hurdles that lead to poor overall usability.
Given that there are three facets to focus on (navigation, authentication & authorization, and scheduling) I broke up the work into three separate figma files. Given the time constraints, I opted to start with navigation as that will have an effect on all the other facets we work on. As an organization, we have moved to a left panel navigation, with optional right panel for secondary functions. I took the tidal design file and brought in the existing navigation pages to determine if it was an appropriate fit for us. This allowed for critique and feedback from product and engineering teams.
The navigation consists of a left rail that can be expanded to show the entirety of the navigation categories, or collapsed to a show just an abbreviation of the category. Regardless of how the user prefers to keep their left rail, a drawer appears when clicked that shows the pages within each category and allows the user to select which page to open. The last option on the left rail is the users profile with a separate drawer with unique properties.
Beginning the 3 steps it takes to invite a new user
Setting permissions (actual permissions to come, these are placeholders)
A 50-second gif showing a prototype created to show-off at a user conference. We are still early in our design, but this gives our users a glimpse into the future of WinTeam.
Impact
So far, the impact has yet to be measured. We are still actively building the new WinTeam, but the feedback has been very positive as our clients have been patiently waiting for a major update (you could say they’ve been waiting over 30 years).
Authentication & Authorization
The authentication and authorization process of onboarding new users to your system sounds fairly straight forward. At least, it did to me before we began brainstorming the ways to tackle these steps. However, there are a lot of layers to this process that need to be unpacked, and without going into crazy detail about the permissions, security, development of these steps, I’ll focus on the design specific aspects. We needed a page for an admin to invite their employees to join WinTeam Web’s new system. The employees are invited to join via their email, and in the process of setting them up, they are given a role. These role’s have their own permissions which allow them access to certain pages/information based on what their company sets up for them. Below are some of the screens/brainstorming that went into creating these A&A elements.
Selecting a user from our data grid
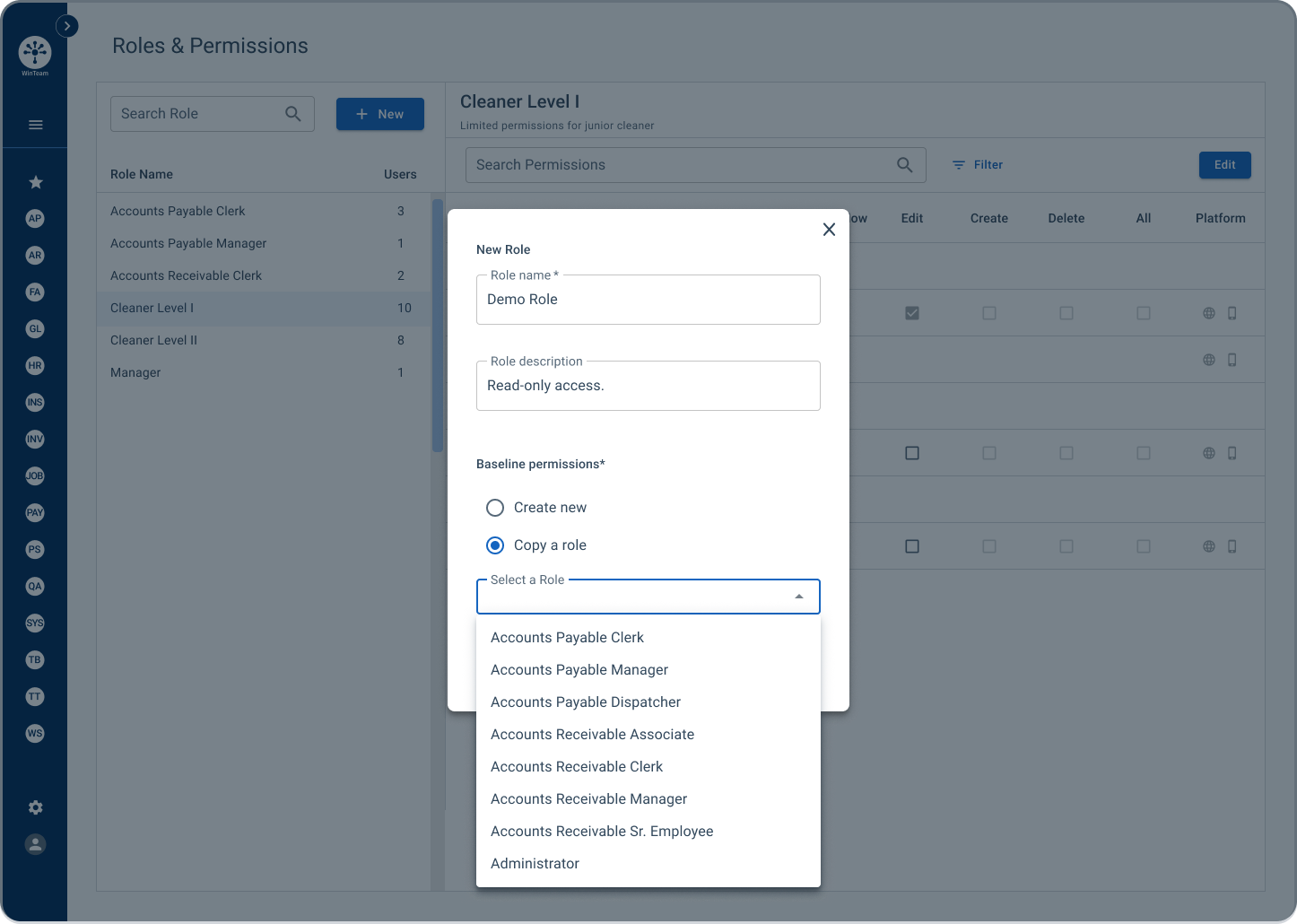
Modal for creating a new role
Schedule Board
The schedules page is a heavily used page for our customers, as the security and cleaning industry relies on having their workers at a location when they say they’ll be there. Scheduling a roster of employees is a constant management task as unforeseen issues are inevitable, people are sick, on vacation, late, or security guards and cleaners can be needed on an emergency. The scheduling page is still in flux, we are currently prototyping some designs and showing them to our users to gain feedback and test what we think will solve their problems. Below is a quick gif of one of the many iterations of the schedule board.
Mobile App
The mobile side is being designed/developed at the same time, however I am not the lead designer on this project. Below are some of the screenshots that accompany the web based endeavor that I am leading. I have teamed up with the mobile designers to integrate colors, styles, and animations to create a familiar feel to both the desktop and mobile application.